TECH: HTML5 Game – Part 1

– This is first post from a series of two post about how to make a HTML5 game. –
Hello everybody! I’m here to tell you about an interesting story that happened with us.
Seven days ago, in a lunch table, the 21 212 team was talking about the features that we can use in game development for mobile web apps. After a little discussion a goal was assigned to us: Develop an html5 cross-device game (mobile, tablet and PC) in 7 days! We thought that it’d be possible and we accepted the goal. So we started our new journey to try to acquire new knowledge and prepare us to in future to do similar things faster and help our entrepreneurs!
The game chosen for our challenge was a búzios game that has simple logic and we can try using some interesting features like shake the búzios’ seashell when we are shaking a mobile with an accelerometer. In a nutshell the búzios is an afro-brazilian religion game that the guesser tries to figure out what message the divinities, called orixás, will tell the user when he throws búzios’ seashell on the basket! You need to have faith! :)
Well… Now that we have a goal and know a lot about the búzios game it’s showtime!
To create this game we have two different challenges:
1) The design challenge – how to create a code that is compatible with different device browsers and dimensions (cross-device and cross-browser) and how to create the buzios mix animation. We guess that we can solve both problems using CSS3 and we’ll talk about this in this post;
2) The development challenge – how to get the “devicemotion” events (accelerometer) to detect the mobile shake in web app and how to make this web app playable off-line (using cache) and how to use the audio tag. We guess that we can solve this using the html5 APIs and with a little bit of javascirpt. We’ll talk about this in next post.
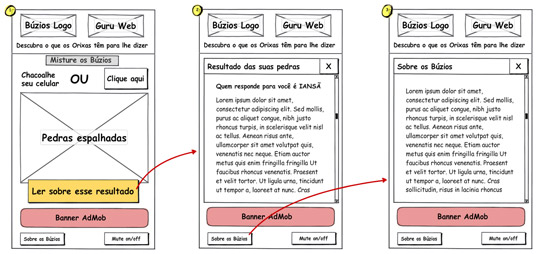
Ok let’s start with the design challenge. First of all we need to create a wireframe game for better game visualization (see below picture). We used balsamiq.com to create it. Balsamiq is a good free web app tool to create wireframes!

For mobiles the basic game gui is the basket with 16 seashells, one button to mix the seashells if the device or browser doesn’t support “devicemotion events”, another button to show the result in a pop-up div, one button to turn the sound on/off, another button to show the game’s about dialog and finally an AdMob banner, so we can earn some money with ads!!! :) Now we can create the html structure that will be the same for all devices and browsers. We had some problems here because we put some images in html code, which it’s not good! We don’t have to put images or CSS style in the html structure. Here we need to have just html tags! (see code here)
For each device we need to create its own CSS file. A good example is the web css file and the mobile css file where you can see how the same html file can change completely by a CSS style. This “magic” is possible because in the html head we declarred some media queries (see below).
<!– smartphone –>
<link rel=”stylesheet” href=”css/buzios-phone.css” media=”only screen and (max-device-width : 480px)”>
<!– ipad –>
<link rel=”stylesheet” href=”css/buzios-ipad.css” media=”only screen and (min-width : 768px)”>
<!– social networks –>
<link rel=”stylesheet” href=”css/buzios-social-networks.css” media=”only screen and (min-width : 740px) and (max-width : 765px)”>
<!– widescreen –>
<link rel=”stylesheet” href=”css/buzios-iframe.css” media=”only screen and (min-width : 941px)”>
If you enter in the búzios game and resize the browser window you can see in real-time the magic of CSS happening!!!! It’s amazing!!! Now we can create portable web app for PC, tablets and mobiles! You can see another example here.
The next design challenge was make an animation that shows the búzios’ mix to the user before showing the búzios’ result (which seashells are open and which seashells are closed). We thought about a lot of possible solutions: (i) create an animated gif; (ii) create a flash animation and afterwards converting it to svg by Wallaby: It’s a possible solution if you have a complex animation and need a tool like Flash CS5 because there isn’t a good tool to make complex cross-browser animations for CSS3, but for a simple animation it’s not the best option; (iii) make an animation writing CSS3 code: This was the best solution for us because our animation was very simple! We created some keyframes (for webkit and moz – see code below), and we added a new CSS class with animation attributes that will be added in each seashell div to play the animation.
CSS3 animation’s keyframes:
@-webkit-keyframes, @-moz-keyframes ANIMATE1 {
0% {top: 50%;}
40% { top: 50%; left: 90px;}
70% { top: 25px; left: 90px;}
80% { top: 312px;}
100% { top: 42px;}
}
CSS class for animation:
.animate1 {
-webkit-animation-name: ANIMATE1;
-webkit-animation-duration: 0.25s;
-webkit-animation-iteration-count: 1;
-webkit-animation-timing-function: ease-in;
-moz-animation-name: ANIMATE1;
-moz-animation-duration: 0.25s;
-moz-animation-iteration-count: 1;
-moz-animation-timing-function: ease-in;
}
That’s all for today! See you in the next post!